Addressable LED strings have made it easier than ever to build fun glowable projects with all kinds of exciting animations. However, if you’re not going with a simple grid layout, it can be a little difficult to map your strings out in code. Fear not, for [Jason Coon] has provided a tool to help out with just that!
[Jason]’s web app, accessible here. is used for mapping out irregular layouts when working with addressable LED strings like the WS2812B and others that work with libraries like FastLED and Pixelblaze. If you’re making some kind of LED globe, crazy LED tree, or other non-gridular shape, this tool can help.
The first step is to create a layout of your LEDs in a Google Sheets table, which can then be pasted into the web app. Then, the app handles generating the necessary code to address the LEDs in an order corresponding to the physical layout.
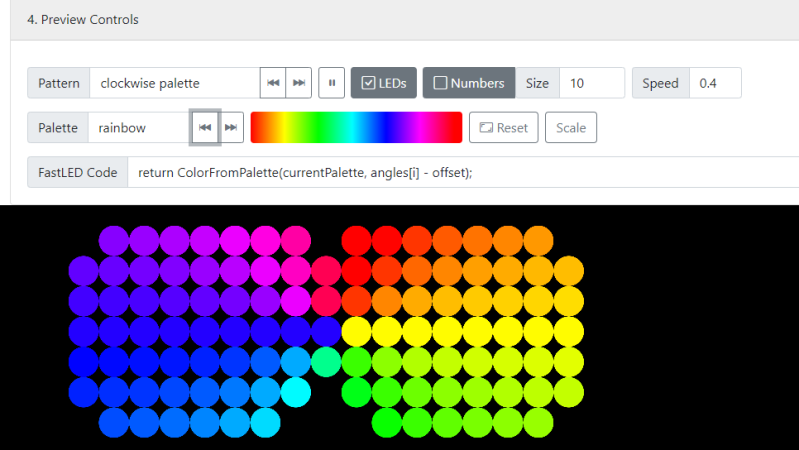
[Jason] does a great job of explaining how the tool works, and demonstrates it working with a bowtie-like serpentine layout with rainbow animations. The tool can even provide visual previews of the layout so you can verify what you’ve typed in makes sense.
It’s a great tool that we recently saw put to use on [Geeky Faye’s] excellent necklace project. Video after the break.
Source: Finally, A Mapping Tool For Addressable LED Strings | Hackaday

Robin Edgar
Organisational Structures | Technology and Science | Military, IT and Lifestyle consultancy | Social, Broadcast & Cross Media | Flying aircraft